
Fusion Marketplace Skills Checklist
Role: UX/UI Designer
Fusion Marketplace is a division of Fusion Medical Staffing. It’s a web app where users can search for travel healthcare positions.
The problem
Traveling healthcare workers complete skills checklists so the hiring facility knows their experience. The current skills checklist for Fusion Medical Staffing travelers is hard to find on the Fusion website so recruiters always have to send their travelers the link. Travelers are also on assignment and usually complete the checklist on their phone. However, the current design isn’t mobile friendly and only saves when the entire checklist is completed, which can be over 300 questions for some checklists. Also, the checklist is not editable once submitted, so if a traveler needed to update anything they have to redo the entire checklist.
Skills used in this project:
Cross-team collaboration
Research
Wireframing
Workflows
UX/UI design
Designing within a design system
The process
I worked with a product manager, a business analyst, developers, and a member on the client success team to identify what needed to be updated and included in this skills checklist update. We determined we needed the ability to stop and resume the checklist, applicable personal information should be pulled from the profile, and that everything should be designed mobile-first. The final deliverables needed to include a skills checklist wizard, update the traveler profile, and an updated admin portal.
The solution
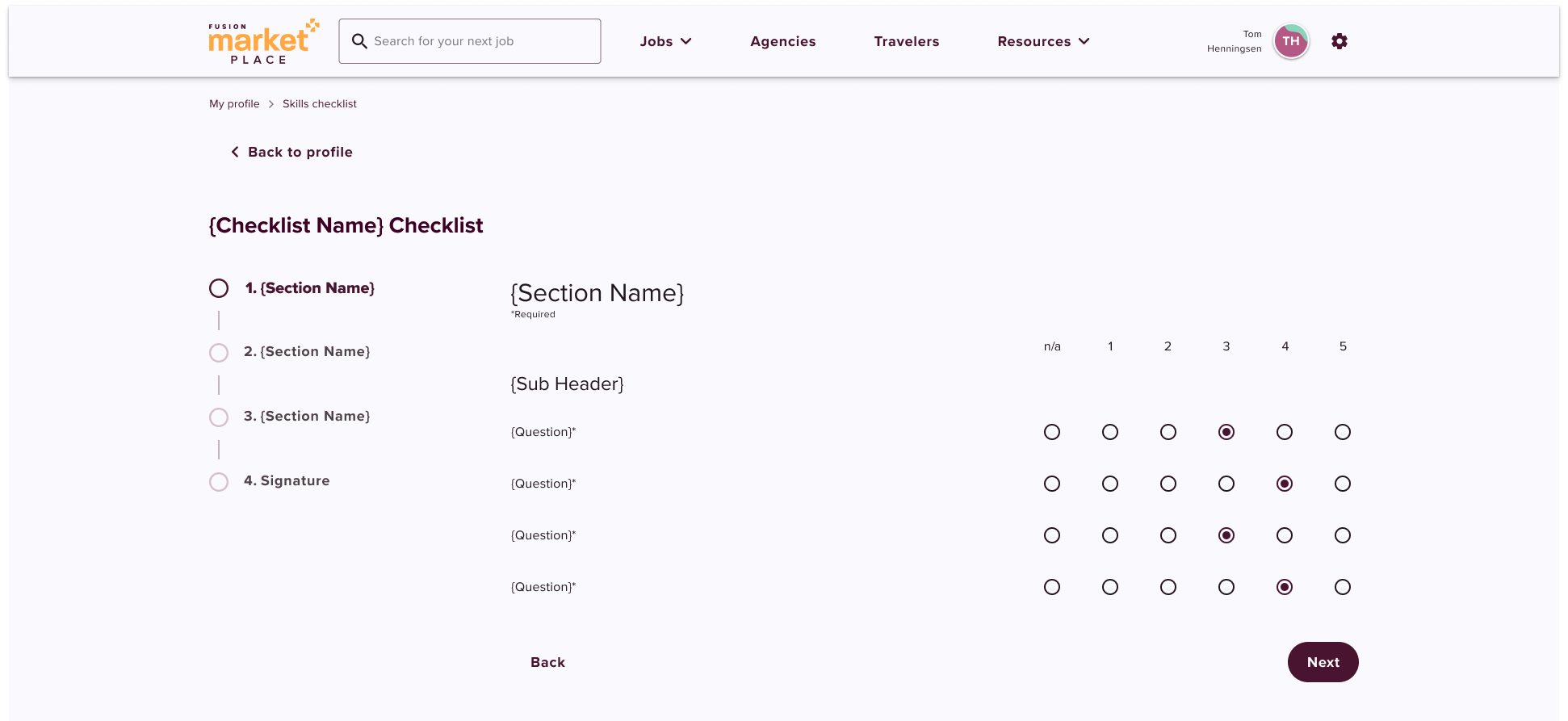
The checklist wizard needed to be based off of an existing profile wizard design, but also needed to have and more simple and informative interface. Originally the team wanted to be able to navigate to any section of the wizard via the profile and to be able to skip sections in the wizard. After providing that solution we had a collaboration meeting where we agreed that this could cause decision fatigue and confusion. I changed the wizard to be a step wizard that didn’t allow the user to skip sections. I also created a process-step component that informed the user of what steps they were on, as well as the status of completion of that step.
Because the checklist needed the ability to pause and resume, I had to create new workflows and actions that were not in the current skills checklist. I had multiple meetings with the team which included the front and back-end developers to make sure there weren’t any gaps. This resulted in over 40 different workflows from consequent actions that a user could make.
The final product
After working through multiple iterations of a skills checklist wizard, profile section, and admin portal the end result was an intuitive interface with better functionality. The traveler does not need a recruiter to send them a link to their checklist, or have to search for it on the website because it is located in their profile. The user can easily return to the checklist and not have to worry about finding a large chunk of time to fill everything out. The modals and banners inform the user of any missing information or actions needed. There is also a new functionality of informing the user to renew their checklist, so that their information is kept up to date.